Eh, kamu tau ngga sih ternyata kita bisa ngerubah tampilan website ora lain loh.
Gimana caranya?
Caranya adalah dengan inspect elemen.
Inspect elemen memang merupakan salah satu fitur yang mana sudah dimiliki oleh banyak browser terutama pada chrome. Fitur ini juga dikenal dengan manfaat yang dimilikinya.
Bahkan untuk kamu yang sedang belajar mengenai mengenai web atau bahkan sedang membuat tampilan halaman web akan membuatnya lebih mudah dan juga masih banyak kemudahan lainnya yang bisa kamu miliki.
Namun bagaimana sih teknis cara inspect elemen di Chrome?
Tapi sebelum ke cara inspect elemen di Chrome, kamu perlu tahu nih keuntungan apa aja sih yang kita dapetin dari menggunakan inspect elemen?
Keuntungan menggunakan inspect elemen

1. Kebutuhan belajar web programming
Dengan menggunaka inspect elemen, untuk anda yang ingin belajar mengenai HTML, CSS & JS atau apapun mengenai web akan sangat mudah untuk digunakan
Hal ini pastinya akan sangat membantu, karena akan memudahkan kamu dalam membuat halaman web tersebut.
2. Membantu banget dalam develop website
Akan lebih mudah dalam membuat tampilan halaman di web. Hal ini juga dikarenakan dengan kode yang akan digunakan akan bisa langsung didapatkan melalui browser dan bisa menggantinya dengan cara yang sangat mudah.
Hal ini juga yang akan memungkinkan kamu untuk bisa melakukan penyalinan dan juga menyimpannya di web.
3. Iseng
Ya, kamu bisa gunain inspect elemen cuman buat iseng-iseng aja. 😀
Cara inspect elemen di Chrome
1. Untuk coba kode html
Ini sih yang paling basic dan sering digunain untuk keisengan, screenshot terus upload di sosmed haha.
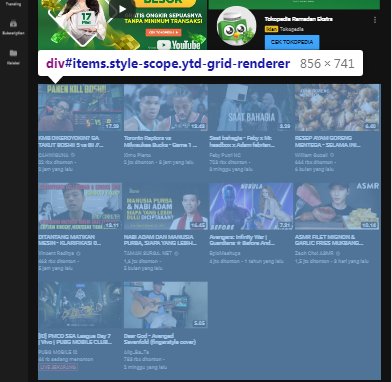
- Pergi ke page atau halaman web yang kamu inginkan, disini misal aku ke trending youtube indonesia.
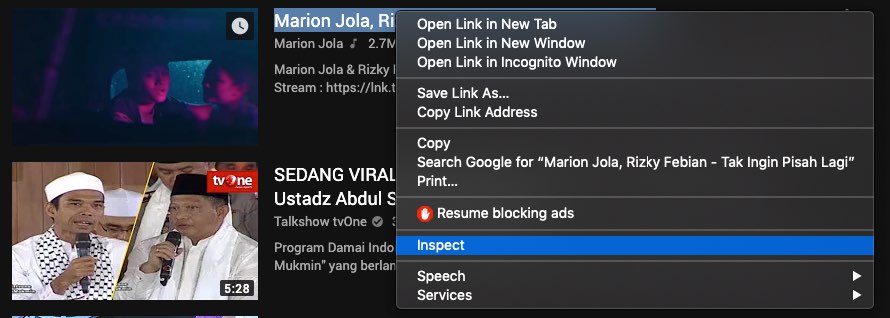
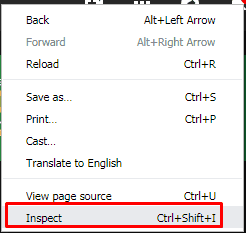
- Klik kanan di bagian yang diinginkan, terus pilih inspect element. Atau gunakan CTRL + SHIFT + I (Windows) dan Command + OPTION + I (MacOs)

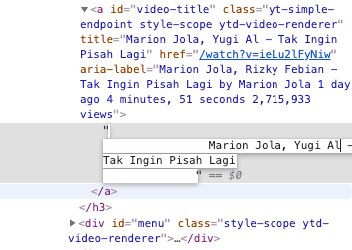
- Habis itu tinggal edit sesuai yang kamu inginkan.

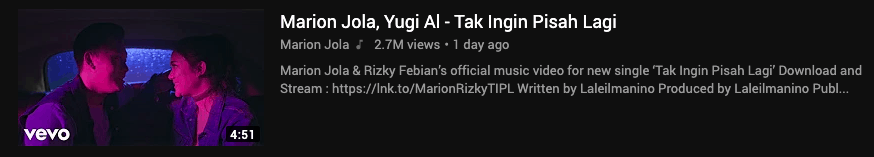
- Kalau sudah, enter dan berhasil

2. Untuk coba kode CSS
- Kamu bisa langsung menekan CTRL + SHIFT + I atau bisa langsung dengan F12 pada keyboard yang kamu miliki.
- Selain itu, kamu juga bisa klik kanan pada halaman yang akan tampil. Nantinya kamu akan melihat menu bertuliskan inspect lalu klik.

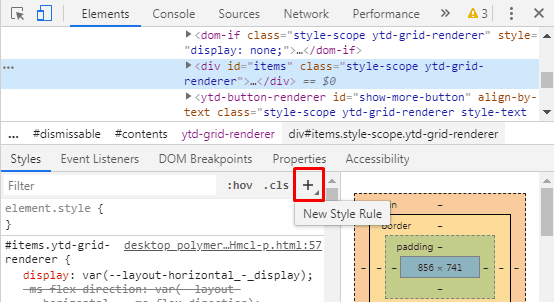
- Setelah itu, kamu nantinya akan melihat tampilan yang mana diharuskan untuk melakukan pengaturan tampilan tombol dengan CSS. Kamu bisa memilih tombol seleksi, yang akan berada pada jendela seleksi elemen. Untuk memudahkan, kamu bisa menggunakan cara rumus di keyboard dengan CTRL+SHFT+C. lalu pilihlah this is button, dan lanjutkan proses.

- Setelah selesai, kamu bisa menambahkan sebuah style rule yang diinginkan. Kamu bisa menambahkannya dengan cara klik ikon tambah yang mana berada di bagian kanan. Lalu nantinya akan muncul style rule CSS. Untuk itu, kamu bisa menambahkan class dengan kode CSS.

- Lalu, selanjutnya kamu bisa mengetik sendiri bagaimana style yang diinginkan. Namun ingat, jangan untuk melakukan copy paste.
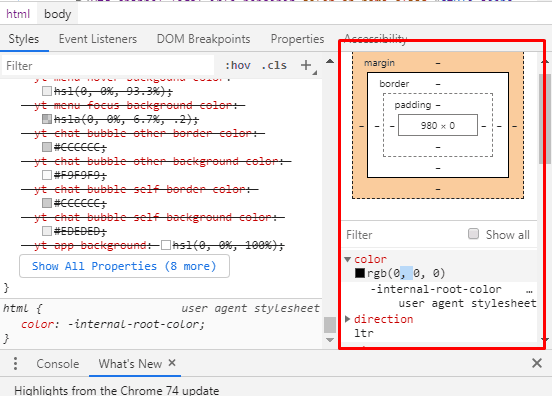
- Setelah itu, kamu akan melihat kotak yang mana memiliki warna dan juga memiliki kode yang dapat kamu gunakan. Kotak tersebut juga mencakup background dan juga warna. Kamu bisa memilih kotak tersebut, untuk kamu yang ingin mengganti warna yang diinginkan dan sesuai dengan yang kamu sukai.

- Nantinya juga akan muncul kotak color picker, yang mana kamu bisa memilih warna lain yang kamu inginkan dan berasal dari halaman web yang ada. Cara ini dapat di lakukan dengan mengarahkan langsung kursor, pada objek yang memiliki warna. Klik warna tersebut untuk dapat menggunakannya.
- Untuk kamu yang ingin mengatur dimana letak jendela inspeksi berada, kamu bisa klik option, lalu nantinya di bagian kanan akan ada tombol close. Dalam hal ini kamu dapat memilih jenis tampilan apapun yang diinginkan.
- Lalu kamu dapat dengan bebas, menyalin kode CSS yang ada dan telah kamu buat, dengan hanya klik bagian inspector stylesheer dan nantinya akan langsung di tampilkan kode CSS.
Itu dia cara termudah, untuk kamu yang ingin mengetahui cara inspect elemen di chrome. Kamu bisa menggunakan objek warna dan juga style yang diinginkan di chrome.
Jadi kamu bisa mengatur sendiri tampilan website seperti yang kamu inginkan, dalam artian jendela tersebut aktif.

Artikel Mantap
Google Chrome Tidak Bisa Dibuka
Cara Membuat Alamat Kita ada di Google Map
Cara Menghilangkan Redirect Link di Chrome